Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...
|

BOUTELOUP Jean-Paul's curator insight,
June 27, 2014 2:21 AM
Merci ! il est bon de repenser aussi le webdesign pour une nouvelle expérience utilisateur

Alaina Duty's curator insight,
September 25, 2015 1:45 PM
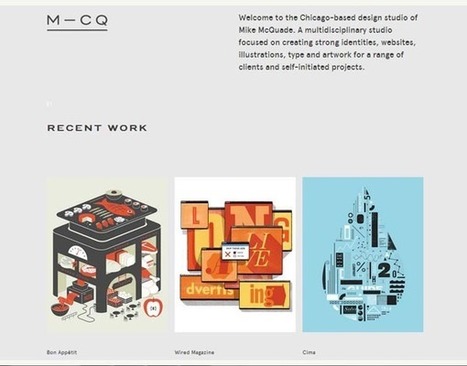
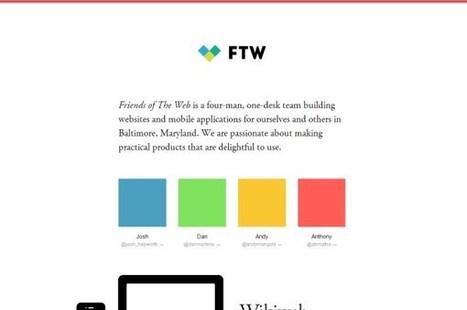
Here are some great examples of some bold, attention-grabbing color combinations incorporated in flat design. |














Unusual and creative responsive designs that look great on a huge monitor and a tiny smartphone screen - that's great