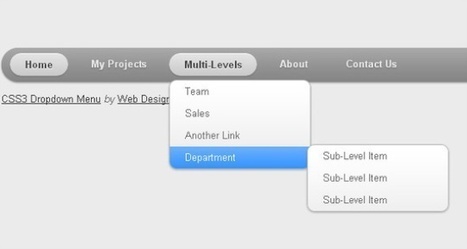
Here, we have put together 11 free CSS jQuery tabs plugins and tutorials for you. CSS jQuery tabs plugins allow developers to create a tabbed navigation and improve usability along with a better browsing experience. Creating usable navigation menus is the most thought-provoking part of the web designing because it furnishes the most crucial links on the web page without disturbing the users.
Here is the full collection after the jump. All the provided CSS jQuery tabs plugins are easy to use and they furnish a better option for web designers and developers to demonstrate the most useful information in a more professional way. We hope that you will like this collection and find these plugins and tutorials useful for you. Do share your views and opinions about this collection.
Research and publish the best content.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account
Already have an account: Login
 Your new post is loading... Your new post is loading...
 Your new post is loading... Your new post is loading...
|
|